「フォトアプリ代替」Simple Image Viewerの現況
5年ほど前、Windowsデフォルトのフォトアプリの代替となる「Simple Image Viewer」という、フリーでオープンソースのクロスプラットフォームアプリを作り公開しました。一言で言うと、コマンドラインからも使えるシンプルなビューアーでスライドショー付き、というものです。
作るに至った経緯は下記のエントリで紹介しています。
実は、このアプリ、地味に更新を続けています。
Simple Image Viewerの特徴は、可能な限りミニマムでシンプルに徹していることであります。余計な機能はつけたくありません。しかし、Winodws11が出てから特にダークテーマやアクリル背景などに対応していないと少々古臭さが目立つようになってきたため、見た目にもこだわりたい自分としては、なんとかしたいと思っていました。
前述の経緯にもあるように、このアプリはDelphi互換のObjectPascal (FreePascal)という言語で、WinAPIをネイティブに叩く(つまりランタイムなどが不要の)アプリです。なので、やろうとすればなんでも出来ますが、逆に言えば自分でなんでもやらないとなりません。
タイトルバーの色を変えるのさえなかなか面倒です(C#のWPFやWinUI3に慣れてしまうと特に)。アクリル背景もネイティブのWinAPIを直に叩かないとなりません。しかし、Delphi/ObjectPascalはそれほどメジャーな開発環境というわけではないため、界隈は昔から皆がとても親切で、ノウハウやソースコードの共有もとても盛んです。
そんなわけで、ちょちょっと調べてちょちょっと追加してタイトルバーを背景に合わせてダークにしたりアクリル背景でのスライドショーができました。



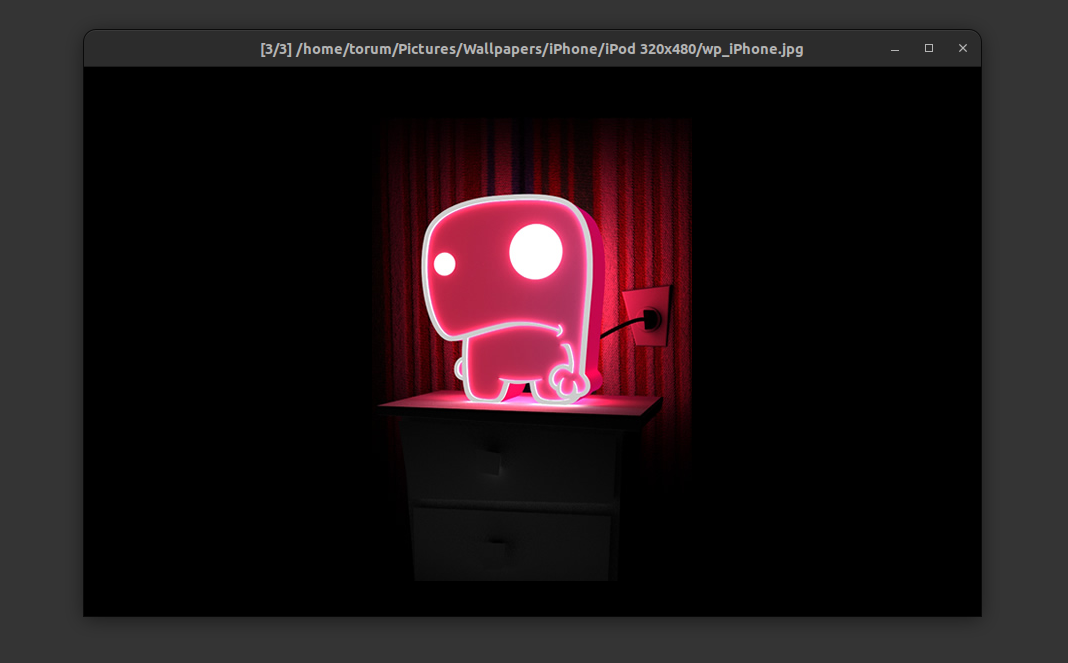
3枚面の画像はLinuxのUbuntuで動かしているスクショです。見た目、Windows11とあまり変わらないですね。
普段はC#で色々作ってはいますが、.NETでは色々なことが楽な反面、用意された環境で作ってる感がありフラストレーションが溜まる時があります。一方、ObjectPascalでのプログラミングや開発は息抜きとしては最高で、とても満足感があります。なんでしょうかね、職人技で作る手作り感、みたいなのが堪らない感じです。
他にもプルリクエストをもらって、ファイル・フォルダのドラッグ&ドロップでの画像追加やポータブルモード(USBなどに入れて設定ファイルなども含めてバイナリファイル単体でインストール不要で使える)の新規機能の追加もしています。
ただ、あえて言うと、要望を受けている画像のズーム機能など、ちゃんと実装したいとは思っているのがあったりはありますが、個人的にまったく使わない機能なので、あまりやる気が起きません。また、Macなどでの動作も、確認が億劫でサボってます。普段Macは使わず、手持ちのは古いMacなので動作が遅くフラストレーションが溜まるからです。なので、こういった所はだれか手伝ってくれないかなぁ、と他人事でいます。
Simple Image Viewerはアプリストアで公開していますので、気軽に試せます。ご興味あれば。
RSS/AtomリーダーのFeedDesk公開
このところアプリを一気に色々と作っています。
1か月半前にBitWallpaperをWinUI3で作り直して公開し、1か月前にAvalonia UIでちょっとしたユーティリティを作って公開したり、と。(寒い時期だと頭が冴えて集中しやすいのかもしれませんね、夏は無理です)
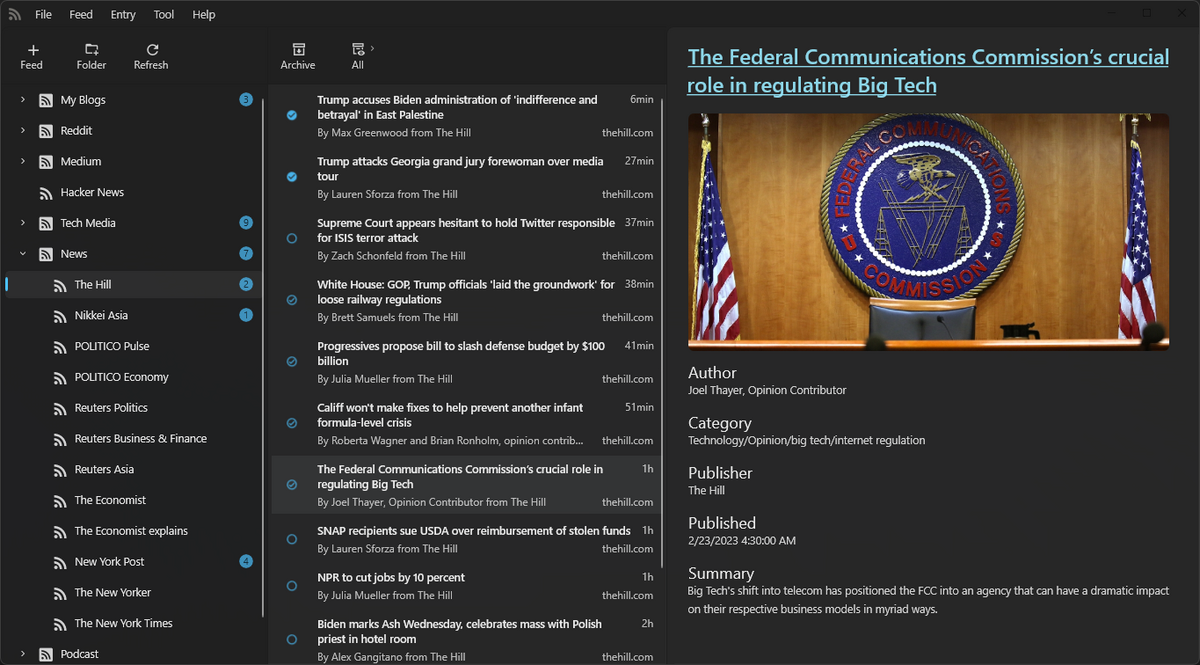
そして、先日ちょっと紹介したフィードリーダーですが、これもWPFからWinUI3に移植し、本日やっとこさ「FeedDesk」としてアプリストアで公開することができました。
といっても、"minimum viable product"、つまりは最小最低限の基本機能しかありません。これから色々と良くしていく感じです。Work in progress。公開したのは主にモチベーション維持のためであります。
現在のところ機能は、
・Atom0.3, 1.0、RSS1.x, 2.xフィード対応
・Feed Autodiscovery(サイトのHTMLページからフィードのリンクを自動取得する機能)
・OPML import, export(インポート・エクスポート。OPMLはフィードの一覧を保存して移行したりするためのデファクトのファイル形式)
・Display enclosed or embeded images(いわゆる「アイキャッチ画像」の表示。エンクロージャーかHTML解析して埋め込み画像を表示します)
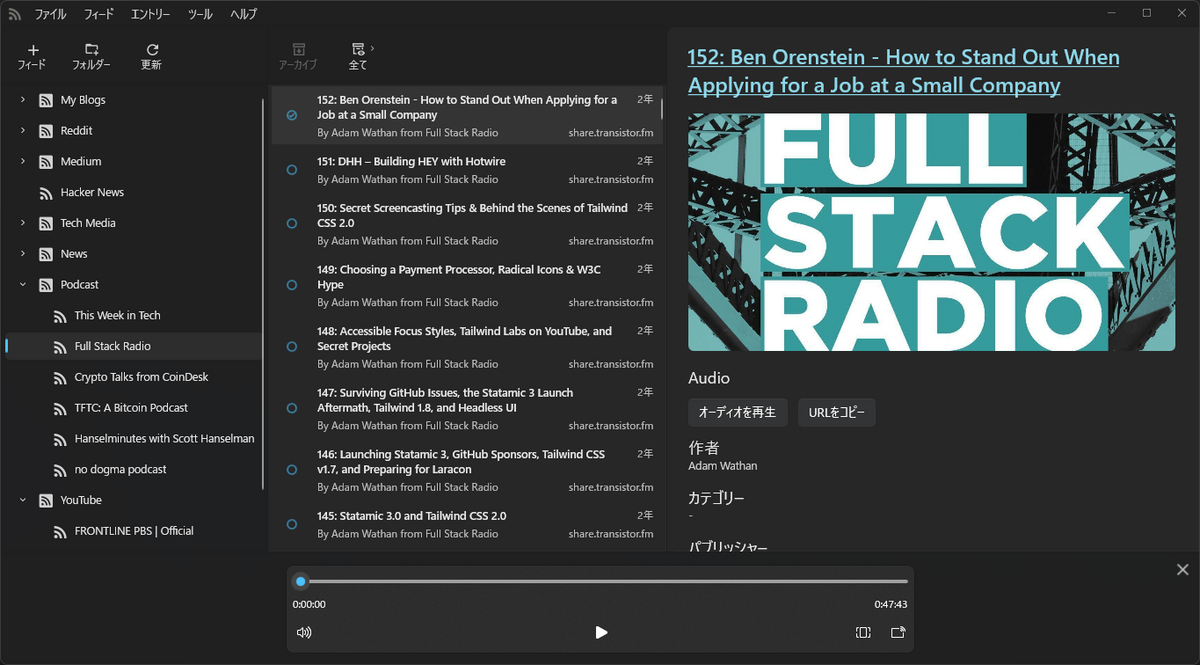
・In-app playback of Podcasts audio(ポッドキャストのフィードで、音声の再生にも対応)
などです。フィードの一覧はフォルダで管理して、自由にドラッグ&ドロップで整理したりもできます。




基本機能がガッチリと出来上がってUIも安定したら、検索機能など色々と追加していく予定です。
ダウンロードは、下記アプリストアより。無料です。
Twitterサードパーティー製アプリの終焉を機に、フィードリーダーへの回帰でスローライフのススメ
Twitter界隈がこのところ色々な話題で賑やかであります。今回はTwitterのAPIを利用するサードパーティ製のアプリがAPIの利用停止を食らい、次々と公開を停止せざるを得なくなっている模様。
Twitter、「開発者契約」を密かに改定し、公式にサードパーティアプリを禁止 - ITmedia NEWS
これは、特定の(特に私企業の)サービスに完全に依存するタイプのクライアントアプリの宿命であり、当初からこうなりうる可能性は常にあったといえます。運営者の一存でバッサリ切られるのは当然と思わなくてはなりません。特にTwitterでは過去に何度もそうなりかけたりしていました。
各所で色々な人たちが煙を吐いて息まいていますが、別に今さら、と別に驚く話しでもありません。(いきなりのやり方がアレというのはあるにしろ)
サードパーティー製のアプリというのは、サービスを取り巻くエコシステムを築くのには欠かせないものですが、ある程度のシェアを取ってしまうと、運営者からすると、サービスへの負荷や広告ブロックなどをするアプリの存在など、デメリットととなるようなことばかりに目が行ってしまいがちです。
なので、アプリ開発者として長らくTwitterを見てきた感想としては、まぁよくここまでもったな、というものに過ぎません。自分も10年以上前にシンプルなTwitterアプリをDelphiで作って遊んでいましたが、Twitterに振り回されるのが嫌で、APIのバージョンが変わったのを機に放置してそのままやめてしまいました。いつかこうなるだろう、ということは分かっていたので。
それに、一年半前にも書いていますが、すでにTwitterは疲れて、ほとんど使わなくなってしまったのです。
一つには、Twitterのような「今」を追いかけるのは疲れた、という事です。ツイッターのタイムラインはどんどん新しいのが流れてきて、あっという間に消え去ります。それこそ24時間(英語圏のをフォローしていると、英語圏と日本語圏で時差があるため)張り付いていないと追い付いていけない。
自分は携帯を顔面に常時張り付けているようなタイプではなく、そんな時間があったらじっくり腰を据えてアプリでも作っていたいタイプなのであります。LINEもやらない(これはLINE運営企業の由来がアレだからモットーとしてかかわらない主義)ですし。
じゃぁ何に注目しているかというと、古き良きRSS/Atomフィードであります。
以前も書いたのですが、数年前からチマチマとフィードリーダーを開発しています。 まだ世に出せるものではないのですが、自分で使う分には十分。フィードリーダーと言いつつ、APIを利用して、投稿機能も付ける予定です。
実はこれを今、WPFからWinUI3に移植している最中なのであります。
他にも開発中のアプリが幾つかあるので、なかなか時間が取れないのですが、近いうちにアプリストアで公開しようかなと思っています。
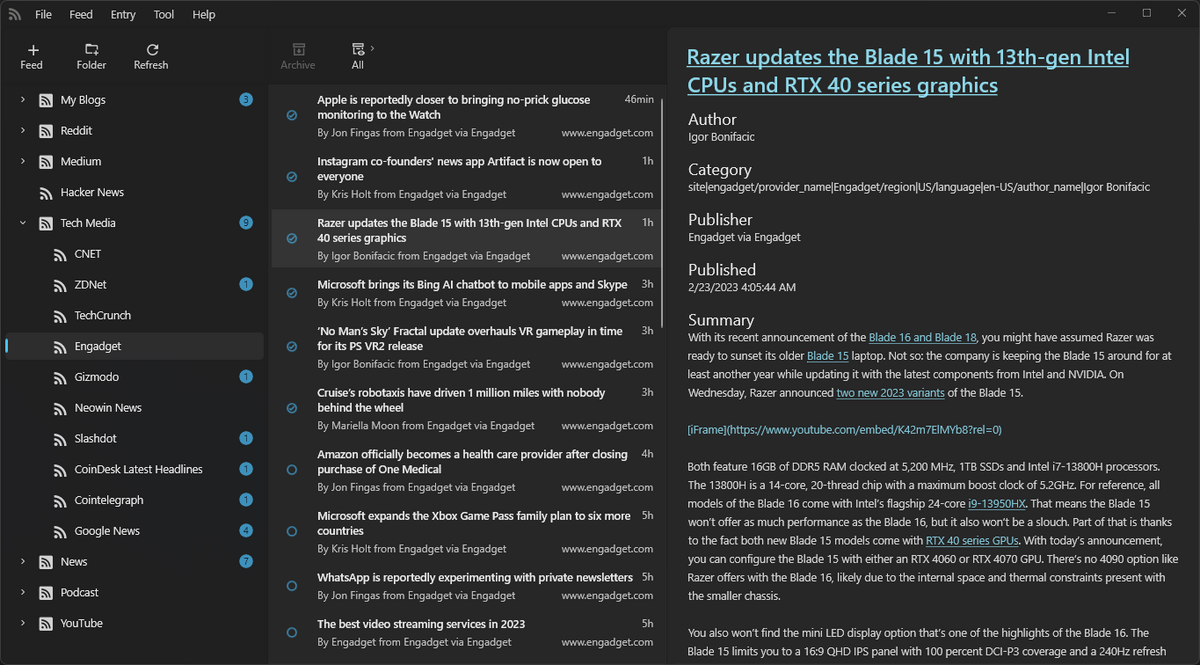
以下、WPFで作っていたころのスクショ。

フィードでスローライフ、ってのも良いのではないでしょうか。
追記:公開しました。
MP4ファイルの「タグ」にまつわる混迷と謎
音楽ファイル形式のMP3や、動画のファイル形式であるMP4には、「タグ」と呼ばれる情報を付加するデータ項目が含まれます。
特に音楽ファイルのMP3においては、「ジャンル」や「アルバム」「アルバムのカバー画像」「アーティスト」「作曲家」、などなど音楽を整理するには欠かせないものであり、iTunesなどでも意識せずともこの「タグ」情報が使われているところです。
MP3では、「ID3タグ」という規格が標準で使われるのですが、これがまたバージョンによってソフトウェア側が対応するバージョンが微妙で、最新バージョンはWindowsのエクスプローラーで表示される・されない、なんてのがあったりします。音楽ファイルにおいてはまぁ色々とありながらも、情報は多く、広く標準「ID3タグ」が使われているわけです。つまり、色々なソフトウェアのサポートも充実しています。
一方で、動画ファイルにおいてはまったくと言って良いほど「タグ」情報が使われていません。比較的新しいMP4やMKVでもそれぞれ一応「タグ」は使えることになっていたりするのですが、出回っているファイルを見ても、ほぼ誰も「タグ」を使っていません。
MP4やMKVにカバー写真を追加するアプリを作ってふと思ったのですが、この動画ファイルの世界における「タグ情報砂漠」は何故なんだろう、と思うわけです。
調べてみると、MP4の「タグ」利用は極々限られた項目に限られるようです。そもそも標準規格というものすら存在しない、というのもあるのですが・・・。MKVはさらに情報が少ない。
映像なのですから、「出演者」といった項目があって然るべきですし、ドラマだったら「シーズン」「何話」みたいのも欲しい。ディスク由来のだったら一意に識別するために「制作会社」と「レーベル」や「品番(型番)」も欲しい。
また、音楽ファイルのように、レーティング(五つ星評価)みたいのも欲しいですが、これがまた謎で、あるのかないのか。あったとしても、どういう数値を入れるのか、まったく不明です。(因みに、iTunesは内部DBにレーティング情報を保存しており、Windowsのエクスプローラーで表示するプロパティ画面にあるレーティングはWindowsが別管理しているファイルのプロパティ情報の一部)
何故、動画のファイルでは「タグ」情報の利用が広まらず、発展もなく標準化も進まないのか。
ひょっとしたら、個人でメディアファイルを沢山管理するというよりか、ストリーミングサービスを利用する時代になってしまったからかもしれませんね。
あと、これはニワトリが先かタマゴが先かみたいな話にもなりますが、動画ファイルに「タグ」付けをしても、現状なんの役にも立たないので、誰もやらない、というのもあるかもしれません。つまり、動画の世界では、MP3プレーヤーであるiTunesなどのキラーアプリが存在せず、楽曲をアプリで管理する音楽ファイル再生と違って、動画ファイル管理アプリはコレ、といったのが無いので、現状動画に「タグ」をつけても意味がない、ということです。(iTunesで動画をすべて管理するなんていやだし到底考えられない)
MKVなんて、カバー写真追加してもWindowsのエクスプローラーでは表示すらしてくれないですしね。Windows11の公式メディアプレイヤーは「タグ」何それ?状態です。VLCでさえも、タグ情報の編集画面のバグを何年も放置したまま。
個人的にはメディアファイルをローカルに溜め込むのが趣味の化石人間なので、困ったなぁ、残念だなぁ、と思うこの頃です。ストリーミングサービスなどは、直近ではGyaoなどでもありましたが、サービス終了とともに購入したコンテンツまで消えて無くなりますしね。Amazonですらアカウント停止くらって同様な目にあったというケースも話題になりました。自分は基本的にオンラインサービスは信用していません。古いタイプのデジタル人間なので。
そんなこんなで、MPD(Music Player Daemon)の動画版のようなものがあれば良いのに、と思うわけです。バックグラウンドで動画ファイルの情報をデータベース化してくれてサーバーとして振る舞い、「ガワ」というかUI、フロントエンドは好きに作れる、みたいなの・・・。
自分で何か作っちゃおうかなぁ・・・
追記1:こんなページを見つけました。破綻しとるなぁ。
Tag Mapping - Hydrogenaudio Knowledgebase
追記2:さらに丸一日かけて色々と調べて試した感じでは、MP4では「4バイトの識別子+データ」という感じで「moov atom」に「タグ」情報を保存する模様。MP4自体の仕様に「atom」やら「box」みたいな話が出てきますね。ただし、この「4バイトの識別子+データ」には、標準規格も存在せず、具体的にどういう内容のもので流通しているかというのは分からず、QuickTime時代からのAppleが使うタグ形式が非公式に参考として参照されることがある程度、という・・・。
具体的には、
tvnn : テレビネットワーク名
tvsh : テレビショー名
tvsn : シーズン番号
tves : エピソード番号
tven : エピソードID
©nam : タイトル
©st3 : サブタイトル
desc : 短い概略
ldes : プロット内容
©cmt : コメント
等々。非公式なんでちゃんとした一覧も存在しません。
しかし、この「©」って何よ、みたいな。
このいわゆる「AppleTags」では項目が全然足りないですね。しかも、入力すべきデータの仕様が存在しないから、文字コードから始まり日付形式も不明な上に、BooleanなのかEnumなのかデータ長の制限があるのかどうかすらも分からない。てか現状iTunesですらまともにすべては使ってないし。
酷い話しだ・・・。
試したけど、結局、好き勝手に識別子でっち上げて適当なデータをぶっこめるみたいだから、勝手にタグ名を作って実装して流行ればやったもの勝ちでデファクト標準とれそうだw
ただし、タグ名を独自定義するにしても4バイト制限だと厳しすぎるでしょ、これ・・・。
追記3:さらに調べて行くと、英語版のウィキペディアのMP4のページに、XMP(Extensible Metadata Platform)というXML形式のメタデータ記述フォーマットを埋め込める、との一文を発見。しかし、具体例が見つからないし、てか動画では誰も使ってないんじゃ・・・。「xmp_」識別子のデータとしてXMLをぶっこめばよいのかな・・・。そもそもXMPで動画関連の項目すら見当たらないし・・・。
うーん。
Avalonia UIでクロスプラットフォームGUI開発を試す
自分は基本、普段からLinuxとWindowsを行ったり来たりすることが多いので、昔からクロスプラットフォームでGUI開発が楽にできる開発環境に興味があります。
クロスプラットフォーム開発ができると、両方の環境でちょっと不便なことを解決する為のツールをサクッと作れるのでとても便利です。
以前、Delphi互換のObject PascaのLazarus IDEを使ってクロスプラットフォーム開発を試し、その成果として幾つかアプリを公開していたりもしています。
今回は、Avalonia UI (現在v0.10.18)というWindowsのC#/WPFにとても良く似た感じで開発できるクロスプラットフォームのUIフレームワークを使って(試して)みました。Windows環境では普通にVisualStudioにアドオンを追加するだけでWPFのように開発できます。
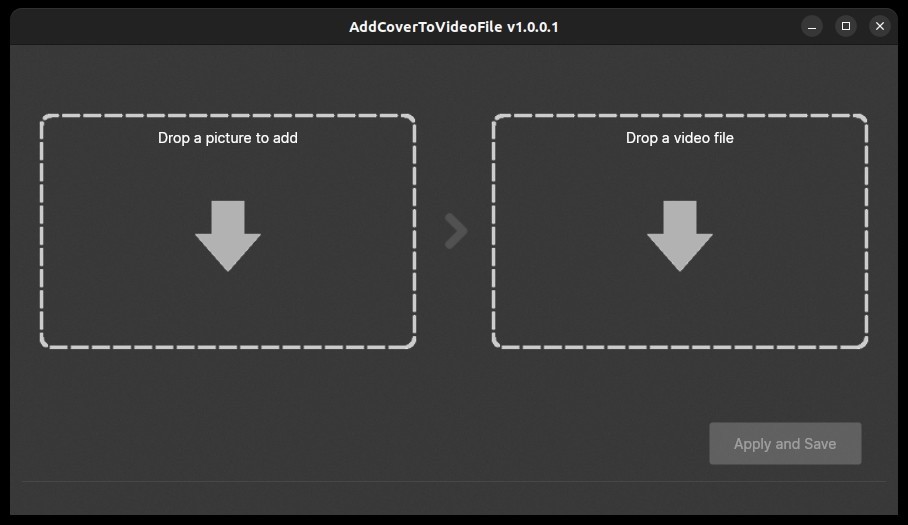
作ったのは、動画ファイルにカバーアートというか、サムネイルを埋め込むツール。シンプルで簡単にできる丁度よいのが無かったんですよねぇ。
できたのはこんな感じ。

ウィンドウに画像と動画のファイルをドロップして、保存ボタンを押すだけでMP4/MKVの動画にカバー(ジャケット画像)が追加され、エクスプローラーなどでアイコン表示の際にサムネイル表示されるようになります(WindowsだとMKVのサムネイルは表示してくれないですが)。
この程度(規模)のアプリだと、一日でサクッっと作れてしまうのが良いですね。(勝手の知ったWPFであれば小一時間もあれば作れたけど)
自分はメディア系のファイルはLinuxで管理しているので、動画ファイルもLinux環境にあります。なので、WindowsとUbuntuの両方の環境でこのツールが欲しかったのです。
ただ、Windows環境で開発して、Linux(Ubuntu)環境でコンパイルして動かしてみたら、普通に起動するのだけど、ファイルをドロップしても何も反応がありませんでした。調べてみると、Avalonia UIは現状、エクスプローラーなどからのドロップはWindowsとMacでしか対応していない、とのこと。Orz
Orz
一応、下記にソースも置いてあります。
ということで、残念ではありましたが、いろいろと実際の知見が得られつつ、とても楽しい一日でした。
現状、Avalonia UIの難点は、
・Avalonia UIがまだマルチバイト系の文字のテキスト入力に対応していない(対応フォント指定か埋め込みも必要?)、ということw >(追記V0.11で対応!)
・Linux環境でフリーなIDEがない?のでデバッグが不便(簡易デバッグツールがアプリ自体に内蔵しているみたいだけど)。
厳しいことを言うと、あともうちょっとなぁ、というところ。
利点としては、モダンなUIのクロスプラットフォームGUIアプリをVisual Studio統合開発環境を利用して楽に開発できる、ということでしょう。
今後に期待、というところですね。
* 因みに、Ubuntu のFilesで動画ファイルのサムネイルを表示させるには、
sudo apt install ffmpegthumbnailer
をしてやる必要があります(たしか動画コーデックのライセンス関係のせいで)。場合によってはgstreamerも入れなくてはいけないので、
sudo apt install gstreamer1.0-libav
も。
で、サムネイルを動画から自動生成するだけではなく、もしタグにあればその画像を優先表示させるようにするには、
/usr/share/thumbnailers/ffmpegthumbnailer.thumbnailer
にある設定ファイルで、ffmpegthumbnailerのオプションに -m を加えてやる必要があります。
Exec=ffmpegthumbnailer -i %i -o %o -s %s -f -m
な感じです。
その他、今回動画のタグ周りの件について色々と調べてみた結果をまとめました。
アプリをWPFからWinUI3へ移行してみた感想
WinUI 3は1年以上前、まだプレビューバージョンだった頃に少し触ったのですが、当時はまだまだ、という感じだったんですよね・・・。
先月、Windows App SDK 1.2が公開され、WinUI 3もだいぶこなれてきたかなと思い再びWinUI 3を触ってみたところ、まあまあイケそうだったので、本格的に使ってみました。
ちょうど、以前WPFで作った「BitWallpaper」が更新しどき(というか放置気味)で、試すには手頃なアプリということもあり、これを一からWinUI3で作り直すことにしました。
このアプリ、.NET Foundation 時代に作ったもので、.NET5以降に全然更新できていなかったのです。というのも、チャート表示に使用しているLiveChartsが対応してなかったからなのであります。そのLiveCharts も、LiveCharts2として開発が続いていて、今beta.700。まだベータ版ですがWinUI3にも対応しているので使っちゃいますw
WPFからWinUI 3への移行ではま~いろいろあった・・・。はまりどころも多々あったので、記憶がまだあるうちに少しメモがてらに残しておきます。
基本的に今回の移行でメインだったのは:
- Binding からx:Bindに変更
- ナビゲーションをTabコントロールからNavigationViewとPageに変更
- テーマをWindowsのシステムに任せる(既存のテーマを削除)
- x:UIDを使ったリソース文字列管理
- VisualState以外のTriggersがない(ので諦める)
- Windowサイズやポジション周り変更できない(WinUIEx使う)
- ほかにも諸々
x:Bindに変更したことでハマった(Mode=OneWayなどの指定を忘れて動かないとかw)ことも多いけれど、いろいろ便利な点もありそう。
NavigationViewとPageでのナビゲーションはあまり好きではなかったのだけれども、慣れたのか、このアプリには適していたのか、意外に良かった。ただし、実装するにはいろいろと面倒くさいことが多い。
Triggersがないのは凝ったUIのアプリには致命的かもと思った。VisualStateのState Triggerではできることに限界がある。template selector を使って一部は対応できたけど。まぁ、諦めるところは諦めるしかない。
なお、MainWindow.xamlにレイアウトを書いちゃダメ、ダメw これ、あとあと問題が出てきます。基本、新規に作るのであればTemplate Studioとか使ってそれに従ったほうが良いです。
あと、WPFと比べて細かな点がこなれていない気が。プロダクションレベルでWinUI3を採用するのはSDK v1.3でなく1.4を待ったほうが良いかもしれませんね。
今回のアプリでは直接影響はなかったものの、これは・・・という点は以下。
- マウスカーソルを変更できない(何か処理している最中にインジケーターとして使えないのは困る)。
- 名前空間も変わり、画像処理系のBitmap周りが書き直しが必要そう(でも便利になった)。
- IDataErrorInfoはあるのだけど、フォームと連携されてなく表示されない。
- Touchpad を使ったスクロールが効かない。(困る)
- あとWebView2系もいきなりクラッシュするバグとか複数あり
- GridSplitterが無い
基本デバッグの時のエラーがとにかく分かりにくいとかもありますね。それに加えて、WPFと違ってWinUI3ではパッケージ環境で動かすのがデフォっぽくて、デバッグがやりにくい。なので、self containedにするのだけどプロジェクトファイルを直弄りとか。ただ、unpackagedで実行とpackaged で実行でそれぞれ別のエラーが出るとかあるので、デバッグが面倒。ほかにもマルチスレッド周りの挙動とかClassがWPFとは微妙に違ってて、ハマるとハマるんですよね。
一番の問題は、WinUI3関連の情報がまだまだ少ないというか、UWPの情報と混ざって本当にウザい。似たようなコードで動かないとか・・・早くUWP消えろーって感じです。
WinUI3の良い点は手軽にモダンなUIにできる、ということでしょう。ぐにゅぐにゅ動きますし。
ただ、凝ったUIのアプリならやっぱりWPFですね。特にWPFからの移行だと、XAMLにアレが無い、コレも無い、とフラストレーションがたまります。VisualStudio自体も現状ではWPFからWinUI3に変えられないだろうな。まぁ別に変える必要もないけれども。
ちなみに、できたのがこれ。

こんなのもできる。Acrylic。

アプリストアからダウンロードできます。
noteに進出してみた
noteって、名前がねぇ・・・。とは思っていたのですが、まぁ実際に使ってみないと何も言えませんので、試しに使ってみました。
シンプルに文章を書かせる+有料記事報酬システム、という点に特化しているワリキリ度は良いと思ったですね。意欲を継続させるための細かな今風の機能は幾つかありますが、書く上での機能は削ぎ落している。その辺りの心意気は気に入りました。
ただ、個人的には、HTMLを直にいじりたくなる時がある、という・・・特に見出しが一段階しかないので内容を階層的に整理できず、これはイタいなぁ、と思う。
それに、有料記事で報酬のシステムがあるよ的な面では自分はメリットが無いというか、有料サロン的なのはやるつもりもないですし、そもそも報酬を貰えるような事は書けないので、あんまりつかわないかなぁ。
まぁ、一般論で言えば、英語圏のMediumにしてもnoteにしても、アフィリエイト広告だらけの状況から脱却して質の向上を図る、という意味では画期的なものかもしれないですね。
追記1:なにやらベータ版で、箇条書き機能、小見出し(h3)、取り消し線などが追加される予定との事。それなら大分改善だ。
追記2:ウーム。幾つかnoteで書いてみたら、数日のうちに10件以上のスキと数名からのフォローを頂いた。はてなブログとは大違いだ・・・。これははてな、ヤバいのではないか。
追記3:一応noteって、SNSを謳っていたのですね。
追記4:サポートって投げ銭チックなのもあった。ただしクレカかキャリア決済・・